Learning Outcomes

Documentation
I can use resources, documentation, and media to support my learning.

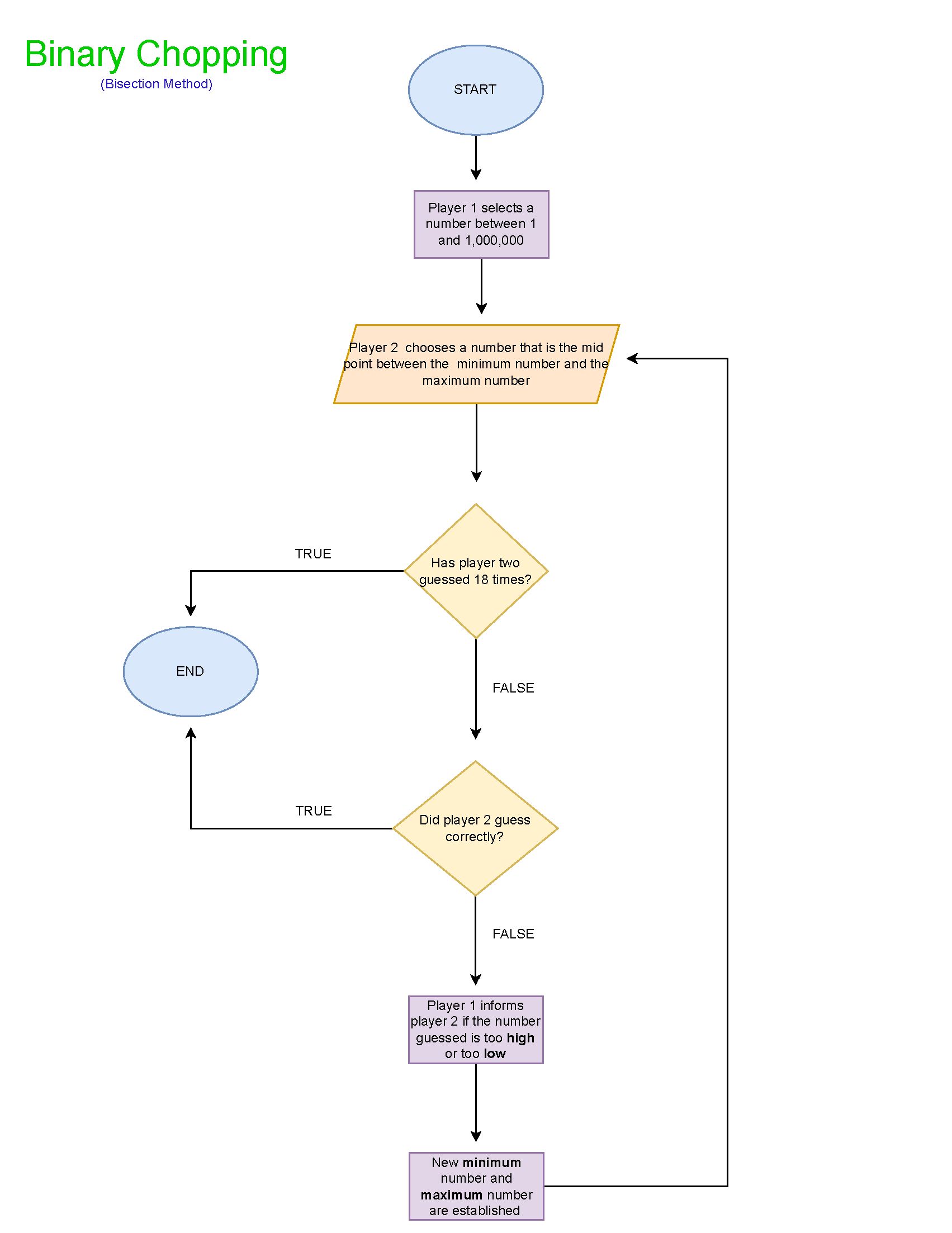
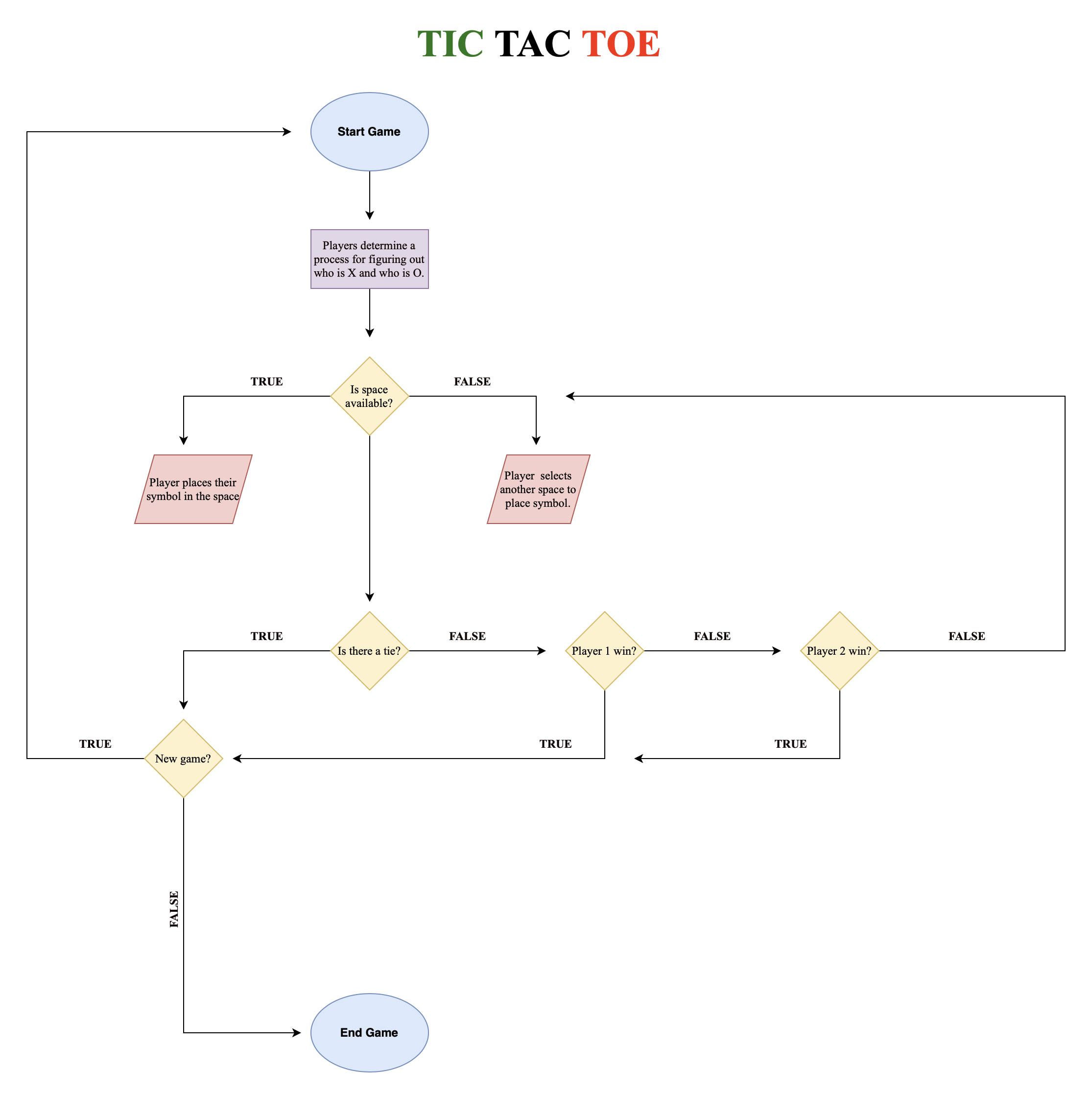
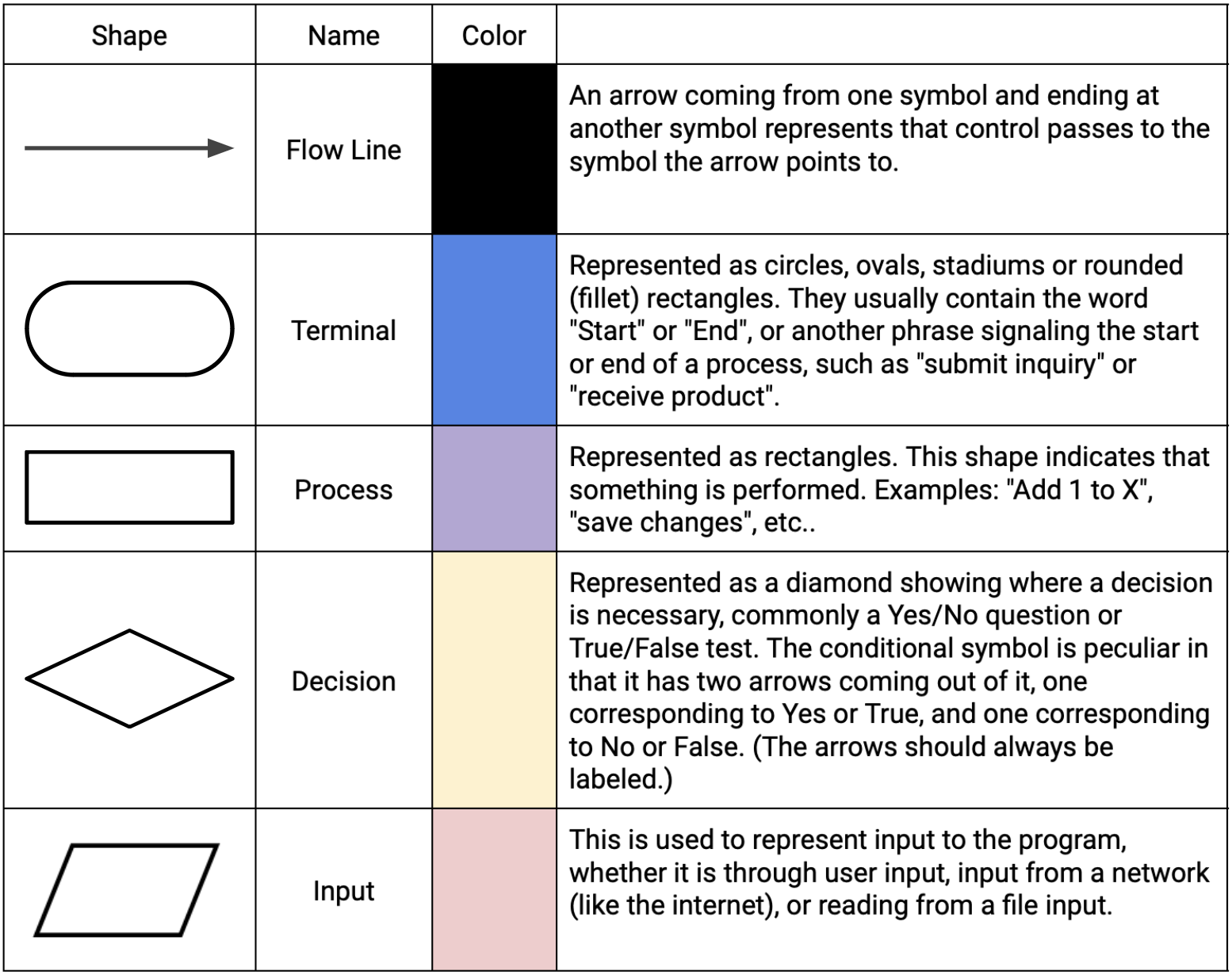
Diagramming
I can create a flowchart to visualize my understanding of a program algorithm

Debugging
I can read through code, identify errors in syntax and logic, and make corrections

Abstraction
I can use abstraction to manage complexity in a program